KompoZer
KompoZer wordt sinds 2010 niet meer ontwikkeld. Het programma werkt nog prima, maar een modernere variant met meer mogelijkheden is BlueGriffon.
Ons oordeel
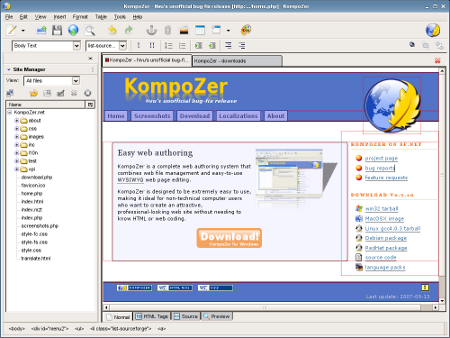
KompoZer is een gebruikersvriendelijke wysiwyg (what you see is what you get) html editor. KompoZer werkt vergelijkbaar als een tekstverwerker: er is geen html-kennis voor nodig. Ideaal voor beginners die hun eigen website willen maken. Webdesign en ftp in één.
KompoZer heeft geïntegreerde upload (ftp) van webpagina's naar de server en ondersteuning voor CSS (cascading style sheets), layers en php. Het programma kent drie bewerkingswijzen: wysiwyg, html source en preview.

KompoZer is een veelzijdig webdesign programma dat ook in het Nederlands vertaald is. Nederlandstalige spellingcontrole is apart te downloaden.


Reacties
Hero de Jong
12 Sep 2022 - 19:48
kan ik ook lastige tabellen maken met Kompozer ?
Hennie
19 Feb 2021 - 11:38
Ik denk 32 bits Gerard. Dit is de naam van het downloadbestand:
kompozer-0.8b3.nl.win32.exe
Gilbert van Rumst
9 Feb 2021 - 20:10
Heel interessante conversaties die me ook boeien en een opsteker zijn om er ook aan te beginnen. Is dit een 64 bits architectuur of een 32 bits?
Graag uw antwoord hierover.
Grtz,
gilberto
Cees Spelt
15 Apr 2020 - 06:32
Met de (gratis) Kompozer is heel goed de HTML te leren en tegelijk een steuntje in de rug.
Mickel
12 Jun 2016 - 16:42
Ik gebruik Notepad++ al jaren en deze werkt perfect. En als je HTML en CSS wilt leren, ga dan naar http://www.w3schools...
BeppeMyrthe
2 Mrt 2015 - 20:13
Gebruik het nu haast 2 jaar en heb dat ook ervaren. Maar de door Kompozer gemaakte pagina's kan je aanpassen met een regel en dan wil W3C ze wel goedkeuren. Dus de basis van een pagina maak ik in Kompozer, daarna laat ik het valideren door W3c en als laatste pas ik de eerste regel op de pagina aan. En bij revalidatie krijg ik wel de goedkeuring. Is misschien omslachtig maar met een beetje ervaring leer je gauw waar je moet opletten na validatie. Je krijgt namelijk nauwkeurig aangegeven waar de "fout" zit. En het duidelijke gemak van Kompozer bevalt mij toch wel. Heb bovenstaande truc nog niet met een CSS bestand gedaan en daar ben ik nu mee bezig en hoop dat dat me ook lukt.
Martin
13 Dec 2014 - 17:09
Mijn eerste ervaringen met KompoZer waren ook positief (werkt eenvoudig, bespaart je het leren van HTML), maar daar denk ik nu genuanceerder over. Het is inmiddels een oud programma en (X)HTML en CSS zijn wel doorontwikkeld. Het kan dus zijn dat KompoZer code produceert die door W3C nu afgekeurd wordt. Ik hecht eraan code te gebruiken die correct is en in zoveel mogelijk browsers het door mij gewenste resultaat geeft, dus ik conformeer me aan wat W3C adviseert. Voor mijn nieuwe website gebruik ik dus KompoZer niet meer: in ben nu bezig XHTML en CSS te leren. Gaat prima met een paar goede boeken. Ik kan aanraden: "HTML en CSS voor dummies" (voor de basis) en "HTML and CSS web standards solutions" voor uitgebreide behandeling van de commando's - dit laatste boek houdt zich strikt aan de W3C-richtlijnen.
Paul
3 Feb 2014 - 00:58
Kompozer werkt ook op het recentste systeem : Mac OS 10.9 Mavericks en dat is bijzonder goed nieuws.
CRX producer
19 Jul 2013 - 17:10
Dit is een goede applicatie om websites te maken voor beginners, een aanrader voor zij die geïnteresseerd zijn !
Reageren